Sådan optimerer du din mobile konverteringsrate [Guide 2019]

I dag kommer op til 80% af din trafik fra mobile enheder, men hvordan er konverteringsraten på mobiler set i forhold til desktop? Hvis du gør som mange andre, så er den ikke god. En mobiloptimering af din webshop handler ikke kun om, at den skal være responsiv. Det handler om at give brugeren en god oplevelse.
Telefonen er nem og hurtig at bruge når man er på farten - men også hjemme i sofaen. Kigger du den data, som der er blevet indsamlet via Google Analytics på din webshop, så vil du højst sandsynligt også se, at sessioner fra mobile enheder vægter højt - hvis ikke højst.
Mange "glemmer" at mobiloptimere deres webshop, hvorfor konverteringsraten på desktop-versionen oftest er højere - på trods af at der egentlig er flest sessioner fra mobile enheder.
Hvis du ønsker at øge din konverteringsrate på mobile enheder, er det i høj grad vigtigt, at du derfor gør dig en række overvejelser og tager højde for dette i udviklingen eller den videreoptimerende del af din webshop.
Datadreven tilgang til mobiloptimering
Et godt sted at starte er altid at kigge i Google Analytics, som tracker brugernes adfærd på din webshop. Ved at bruge data har du et grundlag at gå ud fra, samt holde styr på fremgangen efter du har optimeret din webshop.
Læg ud med at kigge på data fra mobile enheder i Analytics
Ved hjælp af data fra Google Analytics kan du bl.a. svare på spørgsmål som:
- Hvilken type smartphone bruges mest?
- På hvilken smartphone er konverteringsraten højst?
- På hvilken smartphone er konverteringsraten lavest?
Google Analytics Dashboard
Du tænker måske, at dette data er svært at finde frem i din Google Analytics. Derfor har vi lavet dette dashboard til dig. Ved at trykke "Importer" vil du få alle de vigtigste take homes fra dine Google Analytics direkte.
Du kan importere dashboardet her: Mobiloptimering - Google Analytics Dashboard
Du kan bruge dashboardet til at analysere, men husk at være kritisk når du kigger dataen igennem.
Som blot et eksempel bør du tænke på denne måde: Bruges iPhone 8 af flest brugere, og er denne også blandt de mobiler med lavest konverteringsrate? Det kan tyde på, at din webshop ikke er fuld responsive og brugervenlig til netop denne enhed, hvilket får brugerne til at falde fra.
Gør du det rigtig godt, så vil din konverteringsrate på desktop og mobile enheder være meget lig hinanden og over 2.5%. Er dette tilfældet, er konverteringsoptimering af din mobile brugeroplevelse ikke den lavest hængende frugt.
Er det ikke tilfældet, så har du nu et godt sted at starte din optimering.
Prioritering af indhold efter relevans får brugeren til at scrolle mindre
Mange webshopejere tror fejlagtigt, at hvis bare deres webshop er bygget i et responsive design, så er den også optimeret til mobile enheder. Hvis ens webshop bare spiller på alle enheder, er det selvfølgelig en god ting, men det er ikke ensbetydende med, at den er optimeret på bedste vis.
For det første er brugerens adfærd og oplevelse helt anderledes på en mobiltelefon, da skærmen er mindre end både en computer og en tabletskærm. Det betyder altså, hvis du har meget indhold på computer-versionen af din webshop, så syner det af endnu mere på en mobiltelefon, og brugeren skal bruge meget tid på at scrolle.
Kender du ikke selv det med at scrolle i evigheder på mobilen? Når brugeren skal scrolle meget, mister de hurtigt overblikket samt interessen, medmindre de søger noget specifikt på din webshop. Derfor er det rigtig vigtigt, at du prioriterer hvad der er relevant at vise for brugeren, når de besøger din webshop fra deres smartphone.
SNUP TIPPET: Din webshop skal være responsiv. Designet på mobile enheder skal emme af samme stemning og feeling som når siden ses på en computerskærm. På den måde undgår du forvirring, skaber en rød tråd samt får præsenteret din virksomheds visuelle identitet, som gerne skal være noget brugeren husker.
Men du gør klogt i at prioritere dit indhold - især på forsiden, som brugeren sandsynligt lander på først. Brugeren skal ikke gå glip af noget ved at besøge sitet fra en mobiltelefon, men det er en fordel at reducere i indholdet enten ved at skjule en række billeder eller ved fx at placere noget af dit indhold i tabboks.
Fordelen ved at “gemme” lidt af indholdet i tabbokse er, at brugeren først og fremmest undgår unødvendig scrolling. Dernæst kan de også selv konkludere om informationen i tabboksen er relevant for dem, og derefter trykke tabboksen ud selv.
Sådan bliver din webshop mere brugervenlig
Brugervenlighed er en essentiel del når du skal mobiloptimere din webshop. Det er selvfølgelig vigtigt, at brugeren interagerer optimalt med sitets funktioner på alle enheder, men på en mobiltelefon skal funktionerne være lettilgængelige.
Tag et kig på dig selv - hvordan sidder du selv med din mobil når du klikker rundt på nettet? Hvilke fingre bruger du til at trykke på skærmen?
Mange brugere sidder med telefonen i hånden og bruger primært deres tommelfinger til at trykke på de forskellige knapper på din webshop. Derfor skal du gennemtænke både placering og størrelse på din menu og knapper rundt omkring på webshoppen.
Uanset om målgruppen på din webshop er det yngre eller ældre publikum, så er det en fordel, at dine CTA knapper er i fokus. CTA (Call to Action) er de knapper, som leder brugeren til at gøre noget, eksempelvis “Læg i kurv” eller “Gå til bestilling”. På smartphones bør knapperne have en vis størrelse (meget gerne fuld bredde), som er nemt for brugeren at trykke på.
90-95% af befolkningen er højrehåndet. Du bør derfor overveje, hvor din menu er placeret på en mobiltelefon. Det skal være nemt for brugeren, og de skal anstrenge sig mindst muligt. Herved sænker du den kognitive load, der skal til at konvertere på din webshop.
Det naturlige valg ville derfor være at have en højrestillet menu, så brugeren nemt kan trykke på den med deres højre tommelfinger.
Det kan hurtigt lyde som en ligegyldig ting at tage stilling til, men ejer brugeren en stor mobiltelefon fx en iPhone 8 Plus, så kan det hurtigt blive anstrengende at skulle række tommelfingeren efter venstre hjørne for at ramme menuen.
SNUP TIPPET: Sørg for at dine CTA knapper er i fokus og har en god størrelse. Er knappen for lille, kan det være besværligt for brugeren at ramme den optimalt på en mobiltelefon, og de kan hurtigt miste deres tålmodighed.
Er din menu venstrestillet på en mobiltelefon nu, så bør du overveje et eksperiment, hvor du opsætte en splittest på din webshop for at se, om en højrestillet menu kunne øge de mobile konverteringer. Det kan være en lille ting, som kan gøre en væsentlig forskel.
Hold brugeren i hånden på webshoppen - Sænk den kognitive load
Reducer klik og træf valg for brugerne på forhånd. Med andre ord; hold brugeren i hånden - gør valget nemt, så de kan komme igennem hurtigt. På produktsiden kan det være en god idé at have valgt en størrelse på forhånd i stedet for at brugeren først skal trykke på “Vælg størrelse”.
Ligeledes kan dette gøres under fragtmuligheder, hvor der er valgt en fra start. Hvis brugeren så vil skifte, kan de bare klikke på en anden, men i det lange løb kan det spare brugeren for et par klik, som gør hele deres oplevelse lettere. En lette oplevelse for brugeren betyder en højere konverteringsrate for dig.
En anden god idé er, at gøre søgefunktionen på mobilen så brugervenlig som mulig. Du kan eksempelvis bruge autocomplete search-funktion, hvor der dukker forslag op for hvert ord brugeren søger efter. På den måde leder du brugeren hurtigere ind til dine produkter og brugeren kan hurtigere finde hvad de eftersøger.
Funktionen med filtrering af produkter bør også være overskuelig og nem at benytte på en mobiltelefon. Kan du huske hvad jeg skrev om en højrestillet menu? Prøv det samme med din filtrering.
SNUP TIPPET: Afprøv "preselecting" overalt hvor det er muligt på din webshop.
Udvis autoritet og pålidelighed med social proof
Du bør fokusere på social proof fx i form af anmeldelser fra kunder eller Instagram/Facebook feed på din webshop. Da mennesket er et flokdyr, følger det andre mennesker og træffer valg på baggrund af deres erfaringer. Ved at bruge forskellige former for social proof, kan du appellere til brugernes underbevidsthed, og give dem den tillid og tiltro, som de skal have for at foretage et køb på din webshop. Husk igen på, at brugeren sidder på en mindre skærm når de browser rundt på deres mobil - derfor er det vigtigt at tydeliggøre din webshops troværdighed på den plads der er.
En lille ting som kan øge troværdigheden er at placere dine kontaktoplysninger synligt på siden. Gør det nemt for brugeren at kontakte dig på mail og/eller telefon direkte fra deres telefon ved at gøre mail og telefonnummer til direkte links. På den måde udviser du også, at du kan kontaktes, og ikke er en scam-virksomhed, som prøver at gemme sig bag en anonym e-mail adresse.
Hvad kan øge min webshops troværdighed?
- Tydelig fortælling om jeres autoritet og ekspertise
- Kundeanmeldelser
- Direkte links til telefon og email
- Implementering af sociale medier
SNUP TIPPET: Hvis du ikke benytter kundeanmeldelser på din webshop endnu, så afprøv det - gerne på alle enheder.
På mobiltelefonen bør du lægge fokus på dem, så de er fremtrædende. Placér dem gerne på forside og især på produktsiderne. Sørg for at anmeldelserne linker til det sted, hvor de er skrevet, så brugeren derved kan se, at anmeldelserne ikke er opdigtede, men er skrevet af rigtige personer. Ved at linke til det sted, hvor anmeldelsen er udgivet, giver det et positivt trust flow.
På produktsiden kan kundeanmeldelserne i høj grad være med til at give brugeren det sidste skub til at foretage et køb, netop fordi de nu føler sig trygge ved at handle på webshoppen, fordi andre i forvejen har gode erfaringer med det.
På en mobiltelefon er der som sagt ikke så meget plads grundet skærmens størrelse, hvilket det derfor er en god idé, at du præsenterer disse anmeldelser i nærheden af “Læg i kurv” knappen, så der ikke er langt fra tillid til konvertering.
Sådan mobiloptimerer vi webshops
Først og fremmest kigger vi din data i Google Analytics og analyserer dataen med kritiske øjne. Vi kigger på hvilke smartphones, der besøger din webshop mest, og herunder også på hvilke enheder konverteringsraten halter bagud. Næste step er at gennemgå webshoppen fra forskellige slags mobile enheder for at se hvordan al indholdet bliver præsenteret for brugeren.

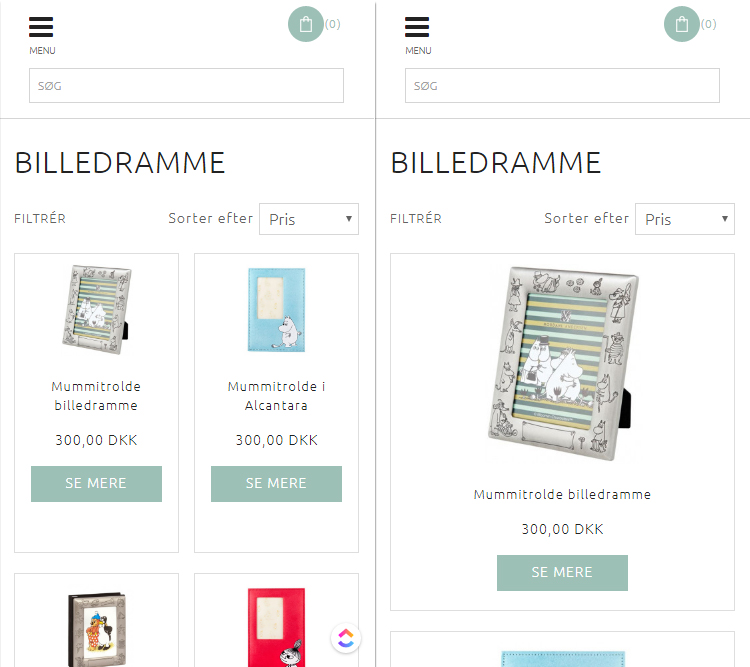
Tag overstående eksempel og tænk over: Hvilket kategoriside layout giver dig det bedste overblik når du browser fra din mobiltelefon? Ved hvilket layout danner du det bedste overblik og fastholder interessen uden at skulle scrolle for meget? Er du klar til at mobiloptimere, så læs videre og se vores trin til hvordan du kommer i gang selv.
Sådan kommer du også i gang med at mobiloptimere
- Font og størrelser: Har skrifttypen samme størrelse på alle enheder? Har overskrifterne en størrelse på fx 36px på computeren, kan det tage meget plads på mobile enheder. Ligeledes kan du også tænke omvendt - er din målgruppe et ældre publikum bør brødteksten måske være en tand større på mobiltelefoner, så målgruppen kan læse teksten uden at zoome ind. Hav målgruppen i baghovedet når du kigger på skrifttypernes størrelse på mobiltelefonen, og tænk også på brugervenligheden - bør min overskrift virkelig være så stor, at den tager så meget af pladsen af skærmen.
- Billeder: Kig først på om billederne er responsive - er de tilpasset til en mobiltelefon? Det er første step. Herefter kan du kigge på størrelsen af billedet, som vises. Som eksempel tag produktsiden - er produktbilledet så stort, at intet andet indhold vises på skærmen uden brugeren skal scrolle videre ned, bør du måske kigge på at reducere billedets størrelse.
- Prioritering og relevans: Denne del har jeg nævnt før i artiklen, men det er vigtigt at kigge på. Et rigtigt godt eksempel på dett er, at hvis du på kategorisiderne har 2 produkter ved siden af hinanden i stedet for ét, så skal brugeren ikke scrolle nær så meget, men kan i stedet hurtigt danne sig et overblik over hvilke produkter du tilbyder. En anden ting at kigge på her er pop-ups; En pop-up med fx tilmelding af nyhedsbrev på en mobiltelefon kan virke meget overvældende og irriterende for brugeren. Overvej gerne størrelsen på pop-uppen og overvej også grundigt om det er nødvendigt at have denne pop-up på en lille skærm.
- Skærmstørrelse optimering: Gennemgå gerne din webshop fra forskellige slags mobiltelefoner. Det kan være, at din webshop ser meget anderledes ud på en iPhone 4 i forhold til på en iPhone 8. Skærmen på en iPhone 4 er mindre, og indholdet kan hurtigt blive presset sammen - på en måde der i sidste ende gør mere skade end gavn, og du kan ende med, at brugeren mister overblikket og lukker siden ned.
Disse overstående trin er blot nogen af dem, som vi lægger ud med når vi skal hjælpe vores kunder med øge deres mobile konverteringsrate. Når disse steps er optimeret, kigger vi nærmere på at implementere ting, der kan hjælpe brugeren og øge tilliden, som gør at de lynhurtigt kan få tiltro til webshoppen, også selvom de browser fra en lille skærm.
Jeg håber, at denne artikel hjælper dig til at øge konverteringsraten for brugere med mobile enheder på din webshop. Hvis du har svært ved at finde de lavt hængende frugter når det kommer til mobiloptimering på din webshop, så er du mere end velkommen til at kontakte os. Vi hjælper dig gerne med at analysere din webshop helt gratis og uforpligtende.