Få styr på det visuelle hierarki og øg din konverteringsrate

Vi går meget op i æstetik og det visuelle udtryk af en hjemmeside som mennesker, især her i Skandinavien. Æstetik og design forblænder os af og til, og ofte tænker designerne slet ikke på den kommercielle hensigt, når de udarbejder designet til webshops.
Jeg kan allerede afsløre for dig nu, at du bør fokusere mere på konverteringsfokuseret design frem for æstetik og design, hvis dit mål er at sælge mere på din webshop.
Visuelt hierarki og e-handel
I en verden, hvor e-handel bliver mere og mere konkurrencedygtig, er det altafgørende at fange dine besøgernes opmærksomhed fra det sekund, de lander på din side. Et centralt aspekt af dette er visuelt hierarki - kunsten at arrangere elementer på en måde, der styrer folks øjne til de mest væsentlige dele af dit websted først, og derefter guider dem gennem din side i en logisk rækkefølge. Men hvorfor er visuelt hierarki så kritisk for e-handel?
Forestil dig din online butik som en fysisk butik. Når kunder træder ind, skal de straks kunne identificere, hvor de vigtigste produkter, tilbud, og oplysninger er placeret. Hvis de føler sig forvirrede eller overvældede, er chancerne for, at de forlader butikken, uden at foretage et køb, høje. Det samme gælder for din online butik; et klart visuelt hierarki hjælper med at guide kunderne gennem købsrejsen, hvilket øger dine chancer for konvertering.
En nylig undersøgelse offentliggjort i Journal of E-commerce Research fremhævede, at websteder med et godt defineret visuelt hierarki oplevede en 20% højere konverteringsrate sammenlignet med de websteder, der manglede denne vigtige designfunktion. Det er klart, at investering i et stærkt visuelt hierarki ikke bare er en æstetisk beslutning, men en solid forretningsstrategi.
Nu, hvor vi har identificeret problemstillingen og vigtigheden af visuelt hierarki, lad os dykke ned i, hvordan du kan forbedre din websteds design for at booste dine konverteringsrater.
Hvad er det visuelle hierarki?
Det visuelle hierarki...
• er vægten af de forskellige elementer på siden
• beskriver hvad brugeren opfatter først
• påvirker hvad brugeren husker fra en side
Analysering af det visuelle hierarki
Når du kigger på din webshop, bør du analysere og tænke over det visuelle hierarki på hver side - især siderne som brugerne rammer i deres købsflow.
Et optimeret visuelt hierarki er med til at prioritere de vigtigste elementer og understøtte budskaber på bedste vis. Ved at optimere det visuelle hierarki kan du altså lede brugeren let og elegant gennem købsflowet på din webshop uden der opstår tvivl og hindringer, som får brugeren til at forlade din webshop - uden at foretage et køb.
Tag et nærmere kig på din webshop og stil så dig selv spørgsmålene:
• Er min CTA knap (Call to action/vigtigste knap) mest iøjnefaldende - ledes øjet naturligt hen på den først (fx “Læg i kurv” på produktsiden)?
• Er der nogle elementer, som stjæler opmærksomhed på siden - og stjæler de fokus fra min CTA knap?
• Er siden brugervenlig og nemt at finde rundt i? Viser prioriteringen af elementer hvad der er det vigtigste indhold på siden?
Sådan får du styr på det visuelle hierarki din produktside
Lad os prøve at tage udgangspunkt i dine produktsider, så du kan øve dig i at optimere og prioritere indholdet for at forbedre det visuelle hierarki.
Målet er at sørge for, at der er et helt klart visuelt hierarki på siden.
Skab blikfang på CTA
Den primære CTA knap, som i de fleste tilfælde på en produktside er “Læg i kurv”, bør have en klar kontrast farve, så den tiltrækker sig opmærksomheden. Det menneskelige øje vil automatisk skelne denne knap fra resten af siden, hvis den tiltrækker sig opmærksomheden, både i form af størrelse, farve m.m.
Har du flere knapper på siden, bør de sekundære knapper have en anden farve, så de ikke snupper al opmærksomheden fra den primære knap.
Psst… Er din knap ikke en farve, der springer direkte i øjnene, så opsæt en splittest og test om det gør en reel forskel, hvis du ændrer farven på knappen.
Fokus på prioritering af indhold
Læg fokus på at prioritere indholdet. Vigtig information bør placeres øverst på siden - produktets navn, pris og generel information er fx vigtig information på en produktside.
Ligeledes er “Læg i kurv” knappen også vigtig at placere højt på siden, da denne konvertering er formålet på en produktside.
Eksempler på webshops med et optimeret visuelt hierarki
Her nedenfor har vi samlet et par eksempler på webshops, som har optimeret det visuelle hierarki på produktsiden, herunder bl.a. i form af at deres primære knap har fået det fulde fokus.

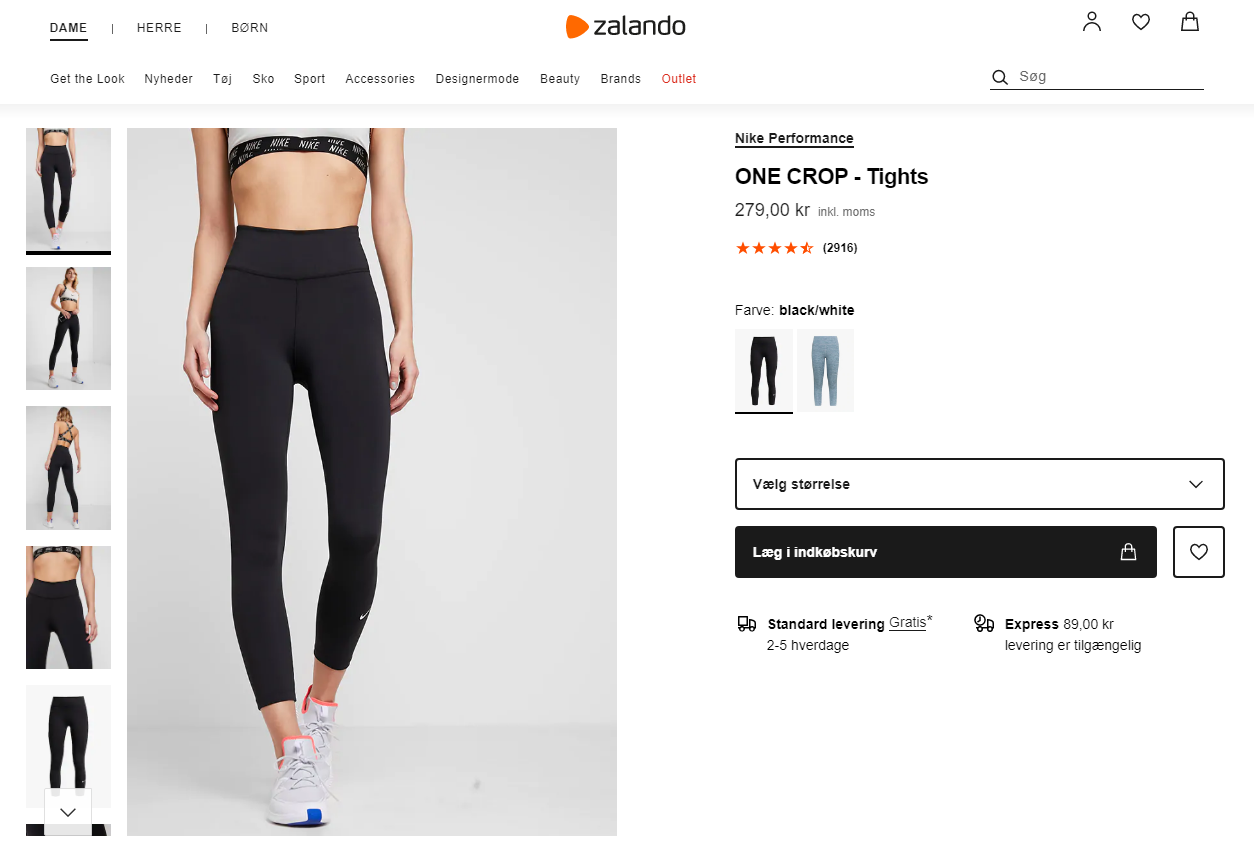
Zalandos produktside

Sømods Bolchers produktside

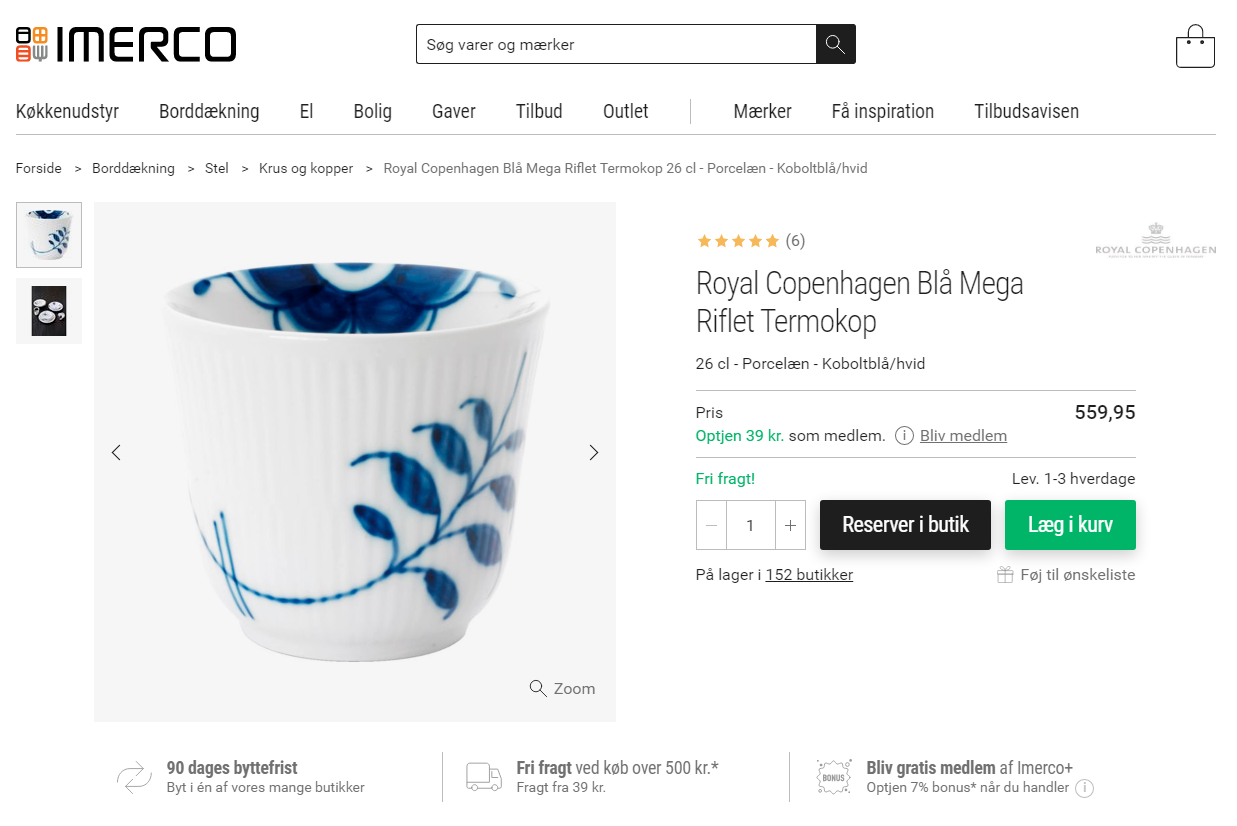
Imercos produktside
Skab et bedre købsflow med et optimeret visuelt hierarki
Genkendelighed og en rød tråd gennem din webshop hjælper både brugeren - men også dig til at øge konverteringsraten.
Brugeren kommer ind på din webshop, og brugeren vælger et produkt som de ønsker at købe.
Brugeren skal nu blot klikke på “Læg i kurv”, og dernæst gå til Indkøbskurven og til sidst checkout, hvor de afslutningsvis skal indtaste deres oplysninger og trykke “Gennemfør bestilling”.
Men vidste du godt, at du kan holde brugeren i hånden og hjælpe dem på vej mod “Gennemfør bestilling” med et optimeret visuelt hierarki?
Sørg for at det visuelle hierarki på tværs af disse sider er brugervenligt. Dette indebærer bl.a., at du først og fremmest skal sørge for at have styr på det visuelle hierarki på de individuelle sider, og dernæst så tjek efter om den primære knap (CTA) på hver side har samme farve og form.
Ved at holde “Læg i kurv”, “Gå til bestilling” og “Gennemfør bestilling” i samme farve og størrelse, så bliver der skabt en sammenhæng og en rød tråd, som gør at brugeren sænker deres kognitive load, og at det visuelle hierarki automatisk leder dem gennem købsflowet uden problemer.
Dobbelttjek gerne både indkøbskurv og checkout siden, og sørg for at kun den primære knap har kontrastfarven, og at de andre sekundære knapper får en anden farve, så den primære knap får al fokus.